前言
2012年,Google 將 WebRTC 整合到 Chrome 瀏覽器,自此,瀏覽器開始支援原生的串流通訊功能。
WebRTC 由 3 個主要的 API 組成:
MediaStream (aka getUserMedia)
RTCPeerConnection
RTCDataChannel
我們可以通過 WebRTC 獲取音訊/視訊串流,建立語音通話/視訊,更可以傳遞任何資料。
流程
如同撥打電話一樣的流程:
caller -> 撥出
caller 等待
callee -> 響鈴
callee -> 接起
caller & callee 建立通道,通話。
以上流程是從呼叫端caller撥出電話,到開始通話的簡易流程。事實上,完整的流程與細節判斷更加複雜。
透過 RTCPeerConnection 我們可以透過簡易的 3 個步驟完成通話的建立。
(1) offer
撥出電話時,WebRTC 會建立一個 RTCPeerConnection 連線,我們會設定連線串流如 audio + video,並發送 offer 請求。
offer 請求會夾帶 sdp 資訊,SDP (Session Description Protocol) 協定用於發起會話時,雙方交換會話內容相關參數,如影音串流編碼、串流接口等資訊。
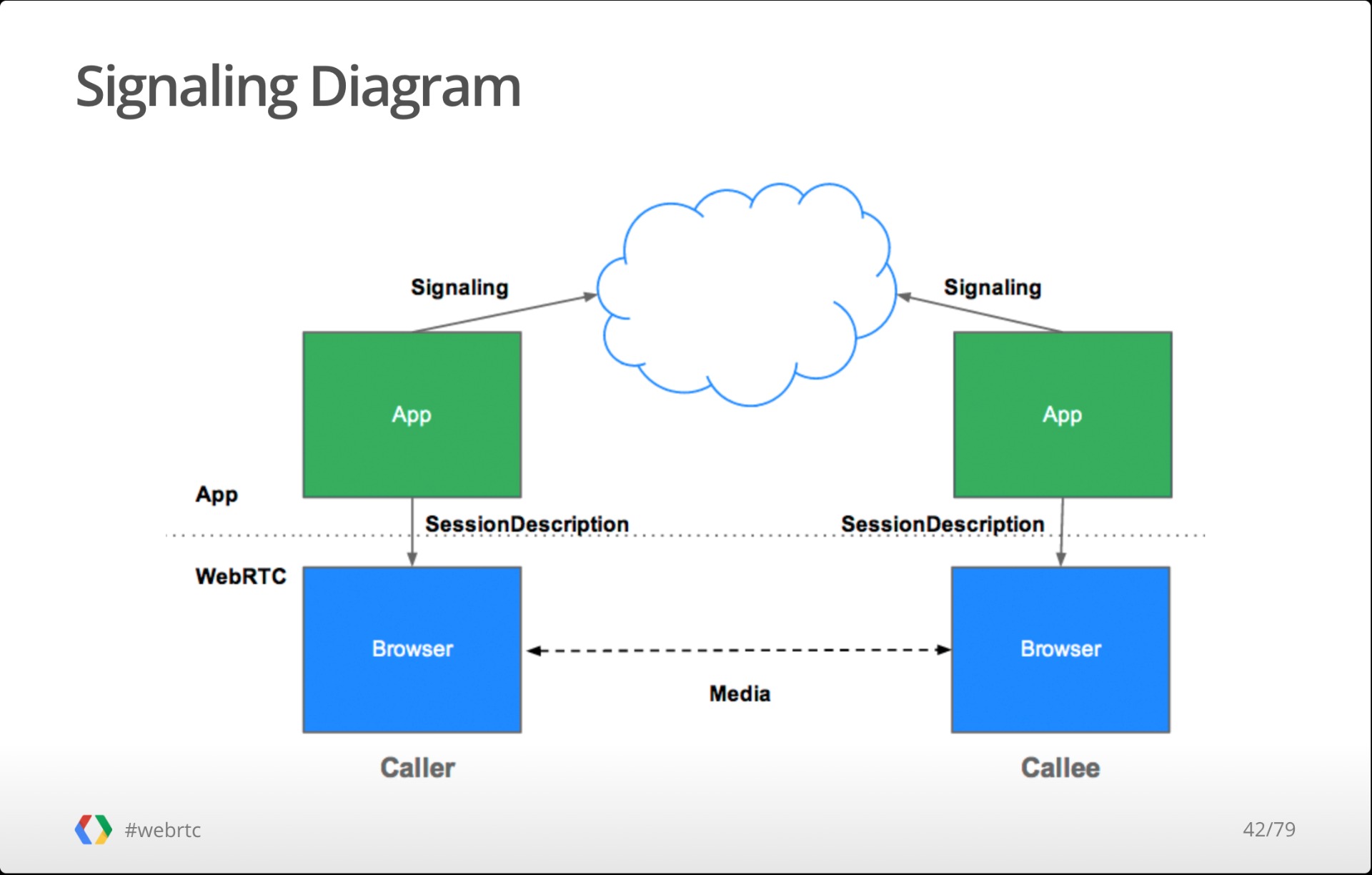
要注意,這邊並沒有指定呼叫者與接收者的相關參數,WebRTC 的規範中僅描述稱為「Signaling」的流程,這部分的實作不包含在 WebRTC 提供的 API,需另行實作。

Signling Diagram - Google I/O 2013 Slides
(2) answer
被呼叫端 callee 收到來電 offer 時,如果要接聽,就會回傳 answer 回應。
同 offer, answer 也會夾帶 SDP 資訊。
(3) ice
當撥出的電話被接起,就需要建立通道,一個用來傳輸影音串流的通道。在 WebRTC RTCPeerConnection 中,實現了 ICE 機制。ICE framework (Interactive Connectivity Establishment),整合 STUN + TURN 等技術實現 NAT 串透的技術。
STUN (Session Traversal Utilities for NAT),一種穿透 NAT 的協定。
TURN (Traversal Using Relay NAT),透過 Relay 傳輸資料的傳輸協定。
安全性
WebRTC 透過以下幾個機制提升了安全性
1. 資料傳輸加密,傳輸影音資料或其他資料時,都會使用 AES加密
2. UI提示,開啟鏡頭、麥克風時,UI都有提示
3. HTTPS限制,開啟鏡頭、麥克風時,必須使用 HTTPS
4. Sandboxed,WebRTC 執行在 Chrome 的 sandbox下,將程式運行在隔離環境,避免遭受攻擊存取資料。
5. 使用 SRTP or DTLS 傳輸協定。
SRTP (Secure Real-time Transport Protocol),規範了對串流加密進行傳輸的協定。
DTLS (Datagram Transport Layer Security),提供類似 TLS 的安全保護,常用於串流媒體。(from wiki)
DEMO 範例
在 Google I/O 2013 就有提供一個使用 WebRTC (MediaStream + RTCPeerConnection 本機對本機)的範例,如下連結。
我也對其進行簡單修改,但一樣沒有實現 Signaling,而是透過 textview 讓使用者自行複製貼上傳輸 offer、answer、ice candidate的簡單範例,目的在於實現不同裝置的通訊,還有提供範例程式。
另外需要注意的是有些寫法可能已經過時,可以自行注意參照最新語法修改。