前言
撰寫網頁程式時 Debug 很容易,只要開啟瀏覽器的開發者模式即可。
如果是要在手機上進行 Debug,不管是 iOS/Safari 或是 Android/Chrome 都有瀏覽器直接支援。
然而,如果要在 iOS 上的 Chrome 進行 Debug 就麻煩了,因此本文主要介紹這套 weinre 讓開發者得以完成此動作。
若對 weinre 有興趣的朋友可以直接參考官方網站。
Get Started
- 1. 使用 npm 安裝 weinre (假設 npm 已經安裝了)
2. 執行 weinre
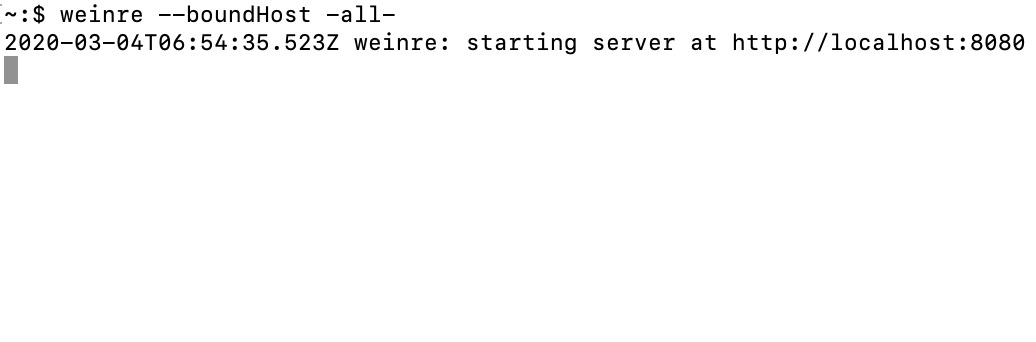
weinre --boundHost -all-
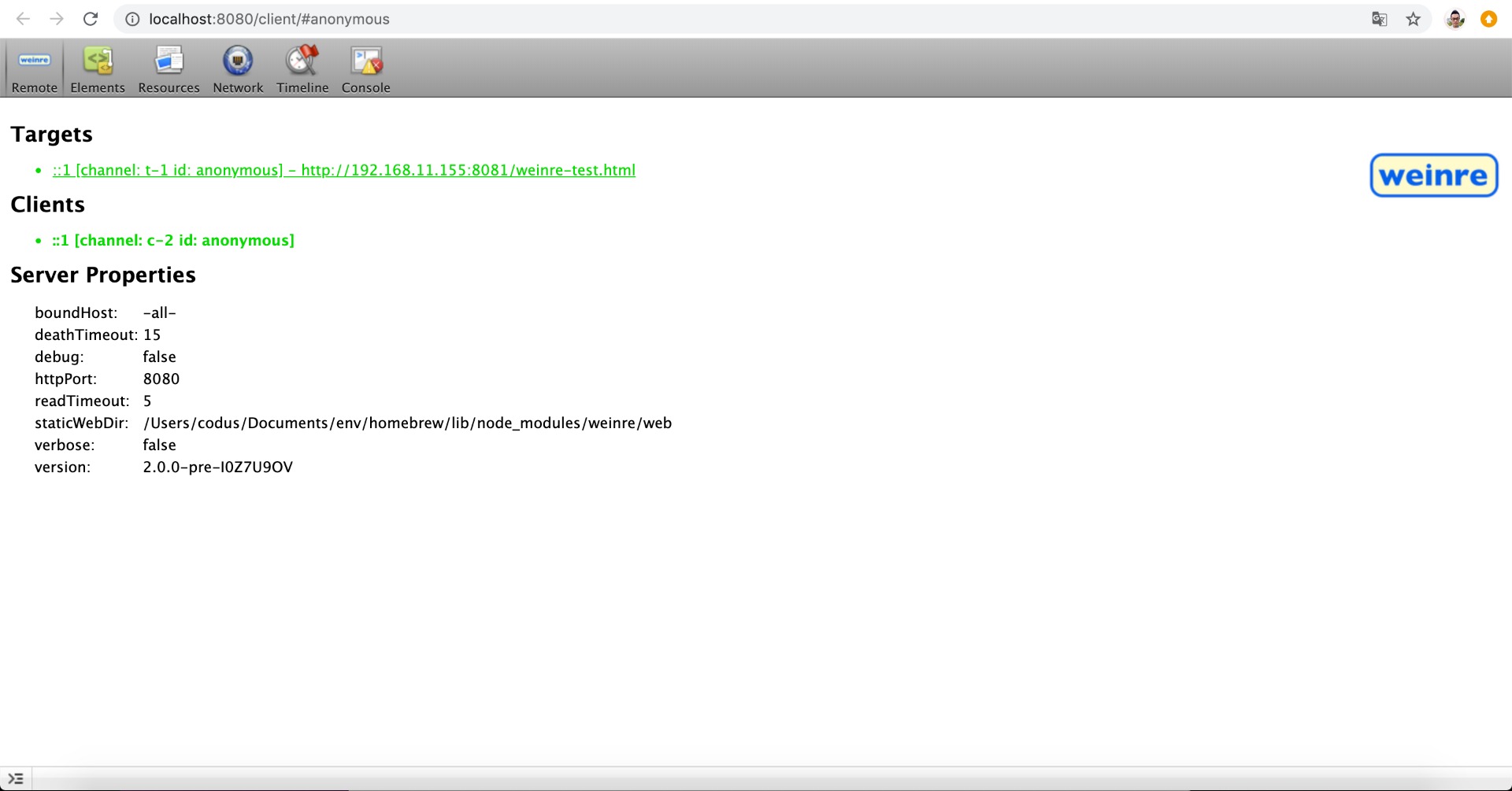
執行指令後,可以看到 terminal 打印出了網址,在開啟該網址。

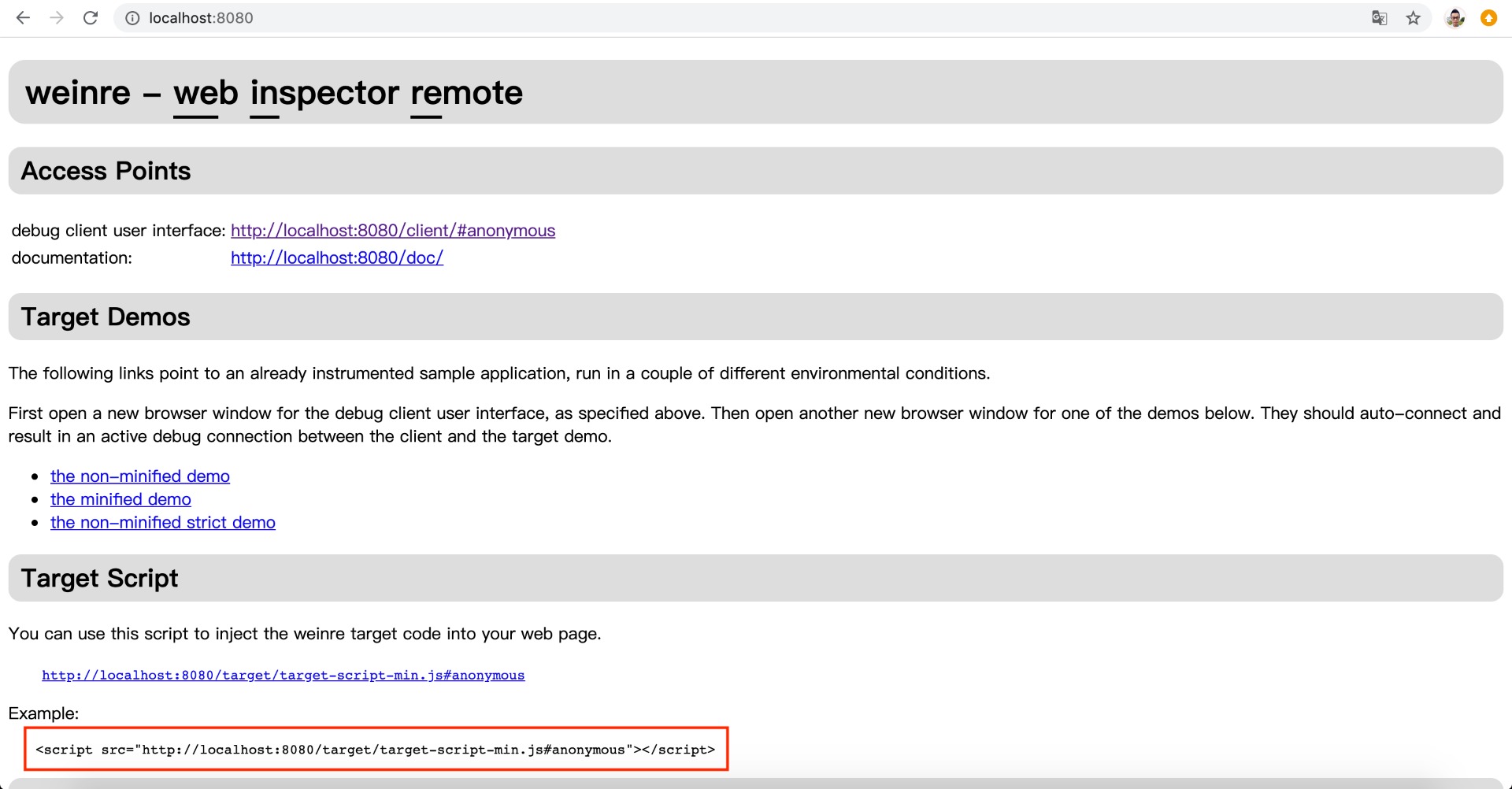
開啟網頁後,可以在「Target Script」區塊中看到程式碼,將該段 script 貼到自己的網頁。

3. 進行 Debug
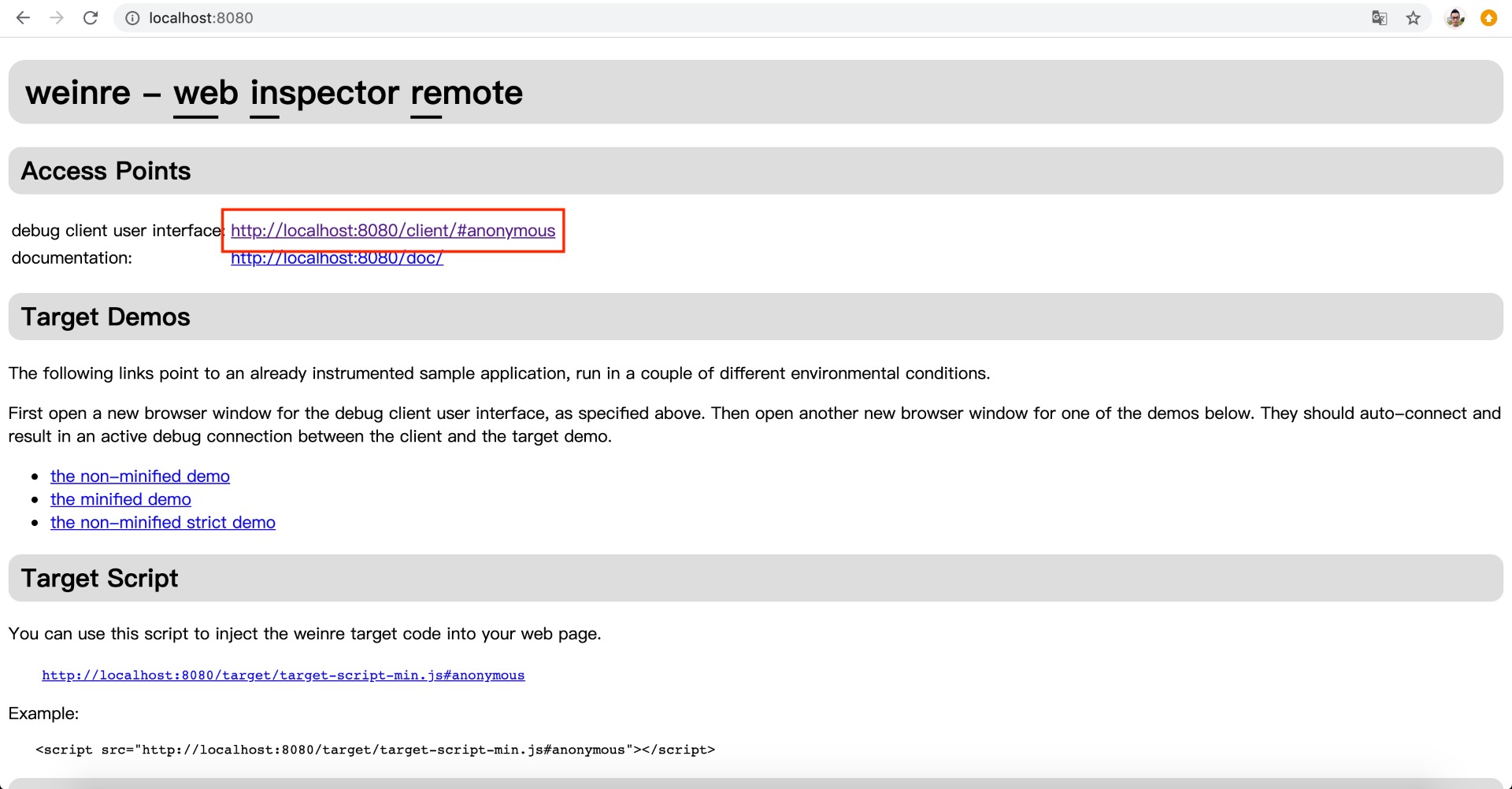
步驟2在網頁上貼上 script後,在 iPhone Chrome 開啟網頁,再回到步驟2運行 weinre 後終端機給的網址,Access Points 區塊點擊 debug 網址。

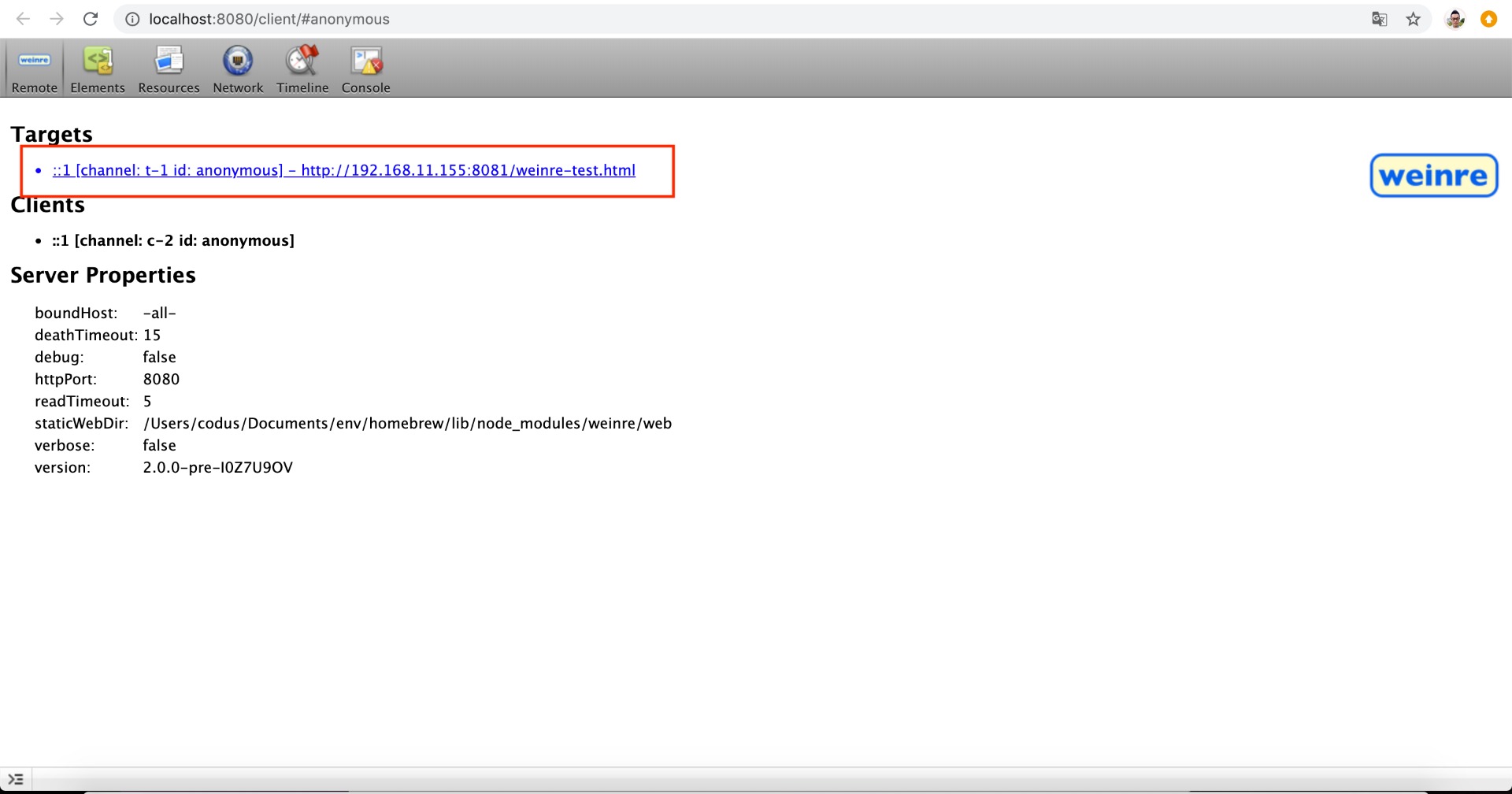
若 iPhone Chrome 開啟的網頁,確實運行了 weinre 給的程式碼,並且手機電腦都在內網,就可以確實在 Access Points 的 debug 網址看到網頁。

點擊想要 debug 的網頁 taget,會有選取效果

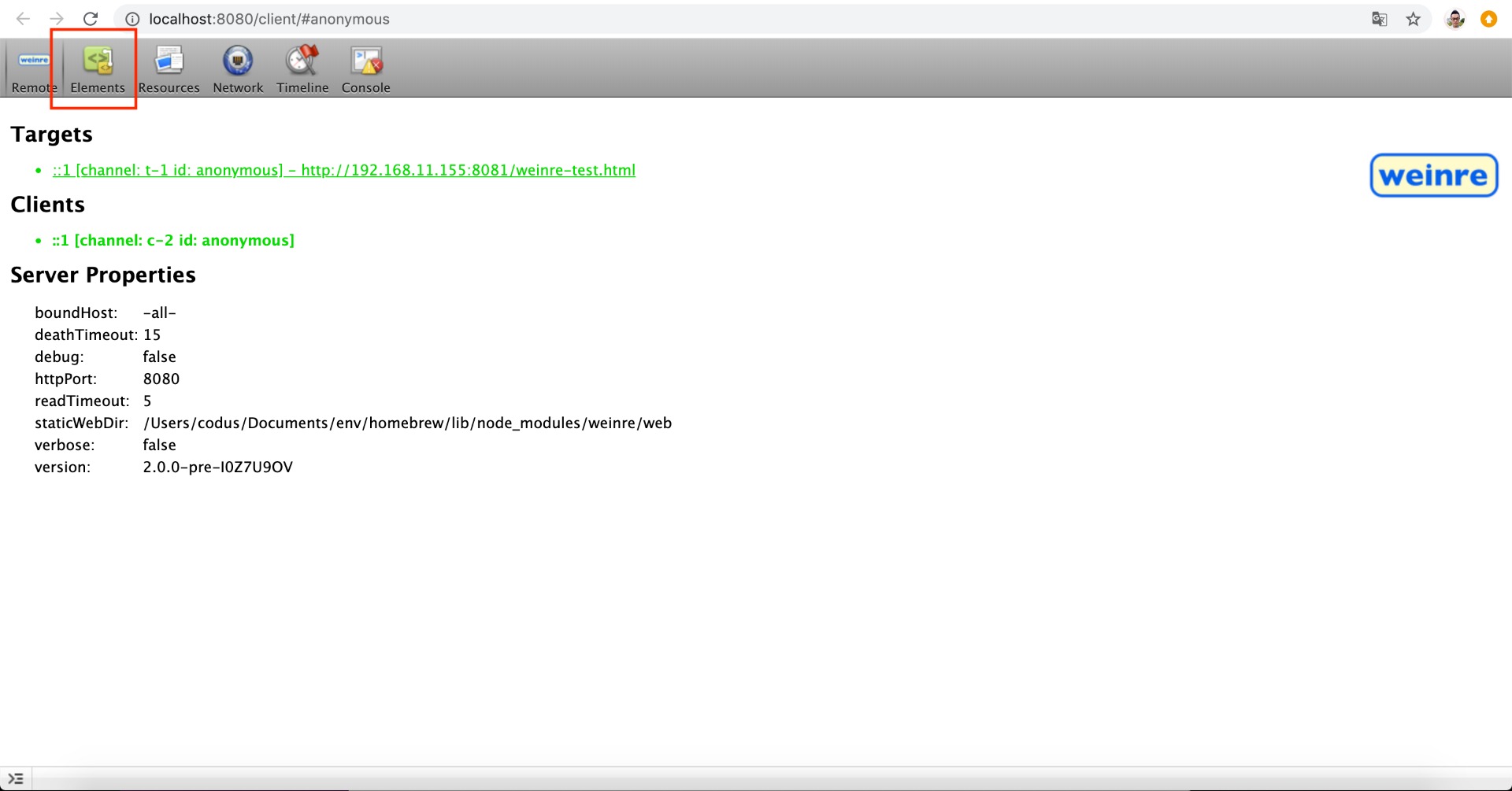
再點擊上方導覽列的「Elements」,或其他頁籤,就可以開始 Debug了!

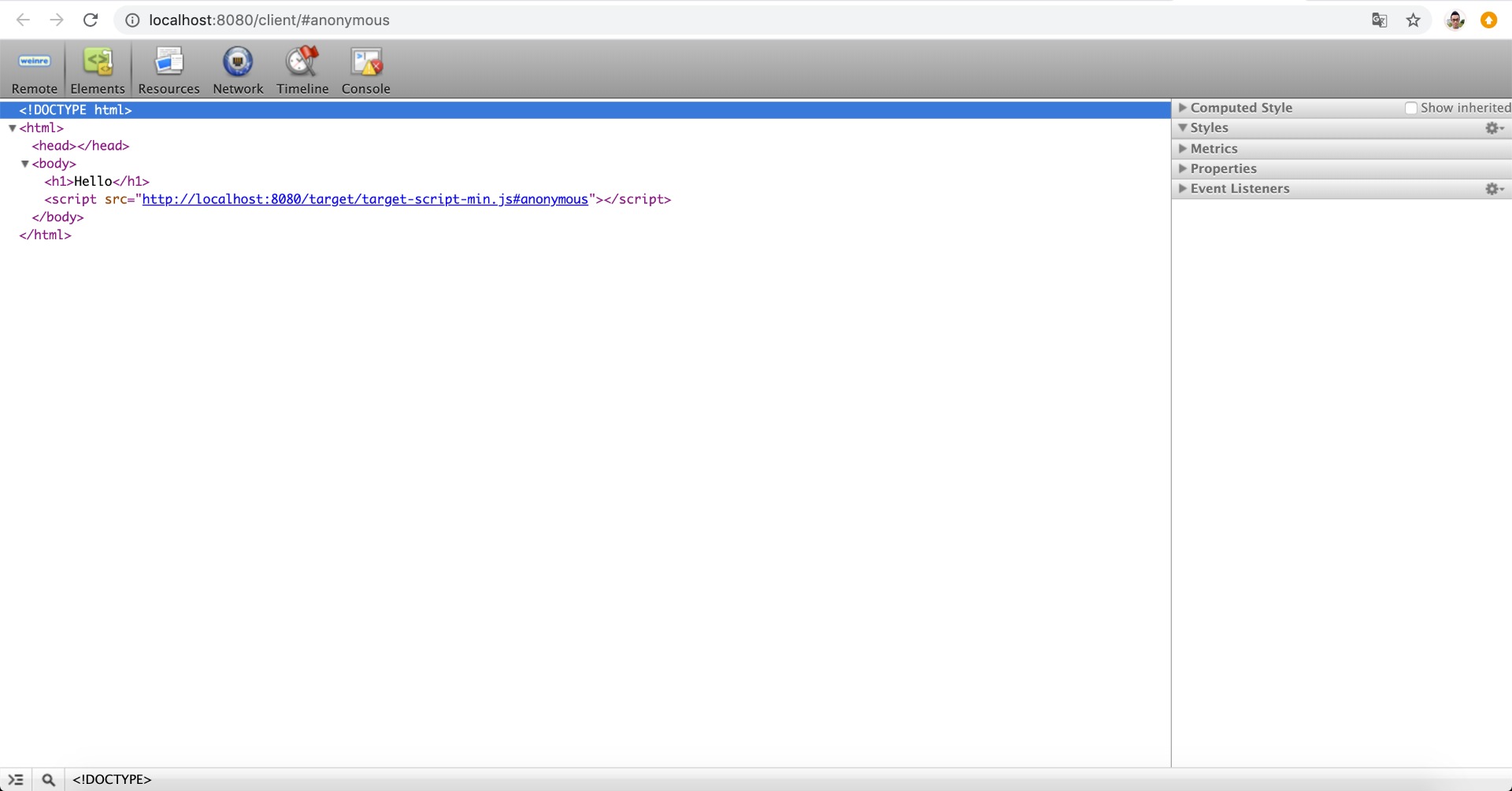
Elements 畫面

手機版 Chrome 畫面




npm install -g weinre