本文章包含
✓iOS 點擊網址開啟APP
✓Android 點擊網址開啟APP
✓延伸 - 建立deeplink
點擊網址開啟APP,就是 deep link,只要在APP上設定 url scheme即可。
示意畫面

iOS 點擊網址開啟APP
1. 設定info.plist
在info.plist 設置 url scheme,
首先新增「URL types」,
在「URL types」->「Item 0」新增「URL Schemes」
在「URL Schemes」設定您希望的 scheme,例如:imazu。
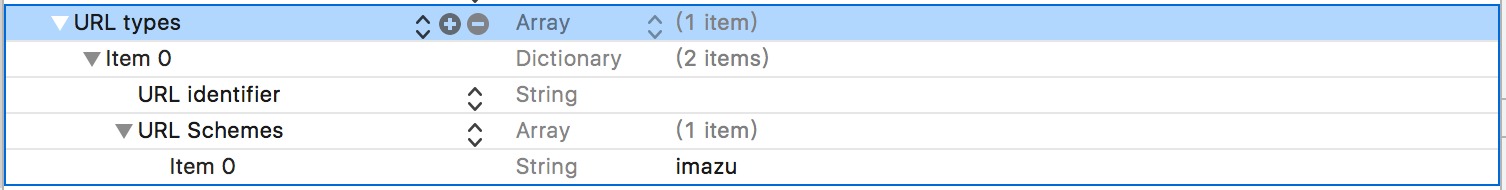
2. info.plist設定範例

3. 在 AppDelegate監聽 scheme呼叫
Android 點擊網址開啟APP
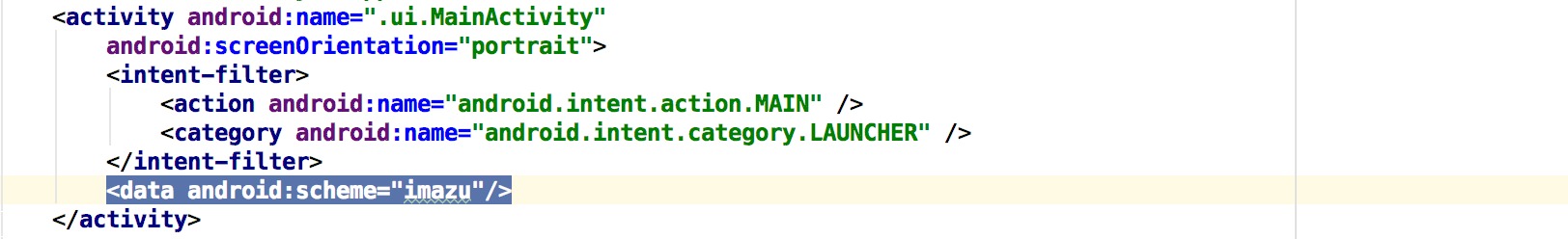
1. 設定manifest
首先選一個當使用者點擊連結時,希望開啟的Activity,
新增參數:

恭喜完成!
之後只要點擊符合的網址,ex: imazu://whatever
系統就會自動請求開啟相應APP,與相應的Activity。
延伸 - 建立deeplink
若您也建立了deeplink,希望使用者點擊此網址後能導向到您的APP,您可能也會遇到以下問題:
1. 在messenger(或其他地方)您的連結並沒有被判斷為「連結網址」
2. 使用者點擊了連結,卻沒有安裝APP,導致沒有反應
在這樣的狀況下,您可以建立一個網頁,因為http(s)網址會被判斷為「連結網址」,克服了您的客製化連結不被判定為連結的問題。
並且,在您的網址上判斷使用者是否有安裝APP,沒有的話,
判斷裝置是iOS時將使用者導向到 App Store,
判斷裝置是 Android時將使用者導向到Google Play。
恭喜完成!
之後只要點擊符合的網址,ex: imazu://whatever
系統就會自動請求開啟相應APP,
您就會在 AppDelegate收到相應的資訊。